
最近最开心的一件事应该就是可以看到《龙族 IV》,江南老贼也终于是记得开始写《龙族》了,记得是前年年末把《龙三》和《龙四》看完的,看完《龙三》后整整两三天没法好好工作,满脑子都是那只小怪兽的身影,太伤了,好久没缓过来。

最近最开心的一件事应该就是可以看到《龙族 IV》,江南老贼也终于是记得开始写《龙族》了,记得是前年年末把《龙三》和《龙四》看完的,看完《龙三》后整整两三天没法好好工作,满脑子都是那只小怪兽的身影,太伤了,好久没缓过来。

很久没有归纳梳理过学过的知识点,作为一个笔记陆续记下来。
现在各种组织都在推 https 协议,有很多网站都可以获取到免费 https 证书,比较知名的就是 Let’s Encrypt 了,不过这类服务一般都需要一个自定义域名关联一个自己的服务,在自己的服务端上配置好证书文件。
但很多时候,使用 Github 的小伙伴都会为自己的 github 首页关联一个自定义域名,例如我的 github-page 首页地址是 kinglisky.github.io 然后绑了个自定义的域名 nlush.com。
github 的 https 正式是针对 github.io 域下的,所以咱们绑定自定的域名是不支持 https 的,如何为 github-page 自定义域名加上 https 的小绿帽呢?
2018-02-19
嘿二狗们!
我们往组件里面塞自定义内容,常见就是用 slot :
这里先自定义一个简单具有 slot 功能的组件:
slot-test.vue
1 | <template> |
使用:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<template>
<slot-test :items="items">
<h1 slot="title">组件标题</h1>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</slot-test>
</template>
<script>
export default {
data () {
return {
items: [1, 2, 3]
}
}
}
</script>
"我想去月球"
"你为什么想去月球呢?"
“我也不知道,就是想去。”

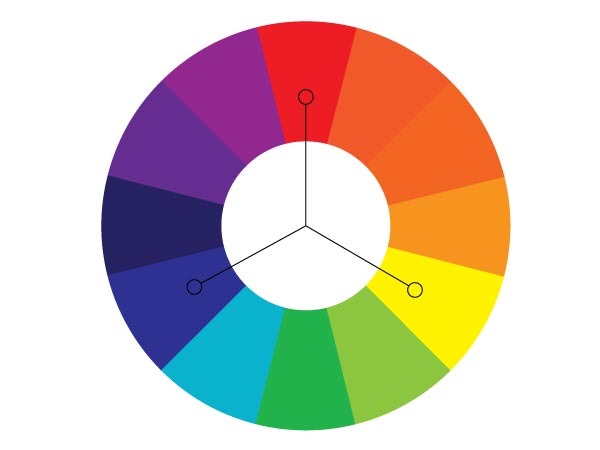
原色:

所有颜色的源头被称为三原色,三原色指的是红色、黄色和蓝色。如果我们谈论的是屏幕的显示颜色,比如显示器,三原色则分别是红色、绿色和蓝色,也就是我们熟悉的 RGB。然后印刷业有另外一套标准 CMYK。

嘛,第一次逛 China Joy 还是很开心的,整整走了一天,累惨了。
会展上游戏体验很多,不过得排好久的队,会馆也好几个,一天下来够呛。随后拍了了一些相片,小姐姐们真的很漂亮。有机会继续。

最听一直无脑循环的一首歌,特别的喜欢
风霜断面
词曲/Kevinz
谁未曾理想 踏尽命途亦可得敝帚珍藏
迷津片段若相遇亦可是陌生眉眼跌撞
谁又用心以一苇渡航 空收集一方沉塘
繁复命运仍可巧妙化简分割断裂消亡